初めまして!
山口県下松市在住のSEO歴11年のSEO対策コンサルタント(現在は外部SEO対策・被リンク獲得専門)「田村洸典(たむらこうすけ)」 (@koucorp)と申します。
この記事ではSEO歴11年の僕が、正しいSEO対策のやり方をたった1記事で解説しています。
結論!
|
そんな方は、是非この記事を見ながら、自分のブログをSEO対策してみてください。
セルフでSEO対策できる!自社サイトSEOセルフチェック診断表【ツール不要】
SEO対策はオワコン?LINE・メルマガでSEOの質問をいろいろ募ってみた(随時募集中)
※SEO中級者・SEO上級者の方は↑の中級者・上級者向けの記事も是非参考にしてください。
※動画で音読解説しています。聞き流しながら習得したい方や、早送りで効率的に習得したい方は動画でご覧ください。
SEO初心者とは?

SEO初心者とは、SEO対策を始めてまだ間もない人のことを指します。
SEO対策は初心者・中級者・上級者の境界線が曖昧なので、koucorpでは「1から自分で立ち上げたサイトでコンバージョンを獲得したことがない人」はSEO初心者と定義しています。
SEO対策は、1から自分で立ち上げたサイトでSEO対策を行い、SEO経由でコンバージョンを獲得するまでの一連の流れを体感しない限り理解が腑に落ちません。
理解が腑に落ちない間は、いくらSEOの知識を身に着けても知識は知識のままです。
大事なのは、1から自分で立ち上げたサイトでSEO対策を行いながら知識を繋いでいくこと。
その過程の中で、徐々にマーケティングの流れが見えてきて、コンバージョンを獲得した時点で「始まり」と「終わり」が1つに繋がります。
1本の長い糸が輪っかになるイメージです。
この一連の流れをイメージできるようになれば、後は、その流れを頭でイメージしながらSEO対策を繰り返していくだけ。
繰り返していけばいくほど、一連の流れがより明確に正確にイメージできるようになります。
そのイメージがマーケターの予測や分析の能力となり、SEOを軸にしたリスティング広告やSNS運用など、さらに広い範囲のマーケティングの施策を打てるようになります。
SEOはWebマーケティングの手法の1つですが、SEOをマスターすれば、それ以外の手法もすぐにマスターできます。
幅広い手法をマスターできれば、Webマーケティングのスキルが身に付き、さらにはデジタルマーケティング、マーケティングなど、さらに広範囲のマーケティングスキルを手に入れることができます。
正しいSEO対策のやり方とは?
正しいSEO対策のやり方とは、ユーザーさんの利益になるSEO施策のことを指します。
ユーザーさんの利益になる施策は全て正しい。
そう考えてもらってOKです。
逆にユーザーさんの利益にならない施策はドンドン排除しましょう。
ただし、自分ではユーザーさんの立場に立っているつもりでも、プロの目から見たら「おや?」となる矛盾点はたくさん出てきます。
自分なりにユーザーさんの立場に立つことも大事ですが、時々第3者の客観的な意見も聴くようにしましょう。
正しくユーザーさんの利益になる施策を打つことで、正しいSEO対策を実現することができます。
内部SEO対策とは?
まずは「内部SEO対策」の設定を確認していきましょう。
内部SEO対策とは、ブログの中のリンク構造やタグ周りの設定を最適化し、ユーザーさんがストレスなく快適にブログ内を巡回できるよう最適化する施策を指します。
お店で例えるなら、お店に入る前から入った後、そしてお店から出るまでの間の気配り全てが内部SEO対策です。
|
ぶっちゃけ内部SEO対策は奥が深すぎるので、ユーザーさん目線に立てば立つほど「もっとこうした方がいいな」「あぁした方がいいな」というアイデアがドンドン湧いてきます。
そこでまずは基本的な内部SEO対策を理解し「ユーザー目線に立つとはどういうことか?」を少しずつ体感していきましょう。
最初は「この作業をする意味っていったいなんだろう」と思うこともあるかもしれませんが、やっていくうちにいまやっている作業がユーザー目線に立てるようになるための重要な伏線だったということが分かってくるはずです。
ぜひ1つ1つクリアしながら「ユーザー目線に立つとはどういうことか?」を体感していってください!
タイトル(title)タグとは?
内部SEO対策をする際に、もっとも重要な項目が「タイトル(title)タグ(<title>~ </title>)の設定」です。
タイトル(title)タグとは、お店で例えるなら「外観」「看板のキャッチコピー」にあたります。
外観や看板のキャッチコピーは、お客さんがお店に入るか入らないかを決める重要なポイントになりますよね。
タイトルタグを決める際は、リンクをクリックする前から(お店に入る前から)記事の内容(お店の雰囲気)が明確に分かるタイトルタグ(外観や看板のキャッチコピー)にしましょう。
ブログでもお店でもそうですが、まずはお客さんのアクションを促すことが大事です。
例え立派なお店も、お客さんが来なければ売上が伸びることはありません。
ブログも、ユーザーさんがアクセスして来なければ売上が伸びることはありません。
よくタイトルタグを決める際に「キーワード選定が重要だ」と言われますが、あればユーザーさんの潜在的なニーズ(キーワード)を刺激し、アクションを促すためでもあります。
ユーザーさんは、明確なニーズを持った状態で検索してくるわけではありません。
言語化しきれない無意識のニーズを持った状態で、その答えをハッキリさせるために検索をかけてきます。
※つまりSEO対策とは「ユーザーさんの潜在的なニーズを明確に言語化するお手伝い」とも言えますね。
例えば「SEO 初心者」というキーワードで検索してくる人は「何となく、初心者でもわかるSEOのノウハウを探している人」が検索してきます。
では「何となく、初心者でもわかるSEOのノウハウを探している人」に、どんなタイトルでアピールすれば「何となく、初心者でもわかるSEOのノウハウを探している人」は、あなたのブログをクリックしてくれるでしょう?
“タイトルタグに「SEO 初心者」というキーワードが含まれている“。
これは必須ですよね。
では他にどんなフレーズをタイトルタグに含めればいいでしょう?
例えばこの記事の過去のタイトルタグ(SEO初心者必見「正しいSEO対策方法」をSEO歴11年のプロがたった1記事で解説してみた)であれば「正しいSEO対策方法」「SEO歴11年のプロ」「たった1記事で」というフレーズでユーザーさんのアクションを促しています。
SEOが分からず路頭に迷っている人にとって「正しいSEO対策方法」というフレーズは正しい道を示してくれる羅針盤のような安心感を感じます。
「SEO歴11年のプロ」というフレーズは、右も左も分からないSEO初心者の「知りたい」「頼りたい」「導いてほしい」という感情を刺激します。
SEO初心者にとってSEO歴11年のプロは、自分よりも多くの知識と経験を兼ね備えている人です。
そんな人が発信するSEO情報って、いったいどんな情報だろう?と。つい好奇心を駆られてしまいますよね?
「たった1記事で」というフレーズには「この訳も分からない複雑で難しいSEOを、たった1記事で学べちゃうの!?」という驚きを与えます。
SEO初心者にとって、SEOの世界は複雑多様で右も左も分からない世界です。
だからこそ「たった1記事で」というフレーズを見て「そんなことができちゃうの!?」とビックリするわけです。
未知の世界に思わず好奇心を駆り立てられちゃうわけですね。
※「タイトルには何文字入れればいいの?」という質問をよくいただきますが「35文字以内」を目安にしましょう。
それとキーワードを左寄せにすることも大事です。
「SEO 初心者」というキーワードで検索してくる人は「SEO 初心者」というフレーズにもっとも反応するので、もっとも伝えるべき結論は先に(左に)置くのがセオリーです。
※Googleはアメリカの会社で英語が母語。英語は結論が先に来る言語なので、タイトルタグも結論を先に(左に)置いた方が好ましいと言われています。
このように、タイトルタグ1つ決めるにしても、いろ~んな試行錯誤が必要なのです。
この辺りは一朝一夕で身につくものではないので、何回も試行錯誤しなきゃいけません。
それと、キーワードには「検索ボリューム」というものが存在します。
検索ボリュームがあるキーワードは、ユーザーさんによく検索されている、つまりニーズがあるという証拠なので、タイトルタグを決める際は必ず検索ボリュームのあるキーワード(ニーズのあるキーワード)を選定するようにしましょう。
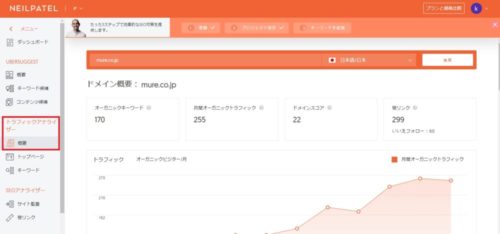
検索ボリュームは「Googleキーワードプランナー」でチェックできます。
キーワードとは、探せば探すほどたくさん出てきますし、あなたがまだ気づいていないお宝キーワードも、たくさん眠っています。
キーワード1つ1つに、ユーザーさん1人1人の想いがギッシリ詰まっています。
タイトルタグは、そんな無限大の選択肢の中から、より最適な答えを組み合わせて完成させなければいけません。
無限大の選択肢の中から最適なタイトルタグを導き出すのは、それなりの知識と経験が必要になります。
これはSEO初心者だけでなく、SEO中級者・SEO上級者も必ず通る道です。
ぶっちゃけSEO中級者・SEO上級者でも、タイトルタグの付け方に悩むことはよくあります。
タイトルタグの設定には100%の正解はないので。
より最適な答えを導き出せた人が、最終的に検索上位を勝ち取ることができるのです。
答えは自分で作るしかありません。
以上を踏まえて、タイトルタグの設定に挑戦してもらえたらと思います。
メタディスクリプション(meta description)とは?
メタディスクリプション(meta description)(<meta name=”description” content=”〇〇”>)とは、記事の内容を要約した説明文のことを指します。
メタディスクリプションを正しく設定することで、あなたの記事がGoogle検索で表示された時、ユーザーがあなたの記事をクリックする前から、あなたの記事の内容を大まかに把握できます。
メタディスクリプションを正しく設定することで、ユーザーの興味付け&クリック率UPに繋がり、SEOの評価を上げることができます。
当然SEOの評価が上がれば、さらに検索順位が上がり、さらなるアクセスUP、売上UPを実現することができます。
メタディスクリプションを設定する際は、あらかじめそうなることを想定して設定する必要があります。
では「ユーザーの興味を惹き、クリック率を高くできるメタディスクリプション」とは、いったいどんなメタディスクリプションでしょうか?
ユーザーの興味を惹き、クリック率を高くできるメタディスクリプションには3つの条件があります。
|
例えば「SEO 初心者」というキーワードで記事を書いているなら「SEO 初心者」というキーワードを必ずメタディスクリプションに含めましょう。
ここまではタイトル(title)タグの設定方法と同じですね。
しかし、メタディスクリプションの場合、さらに「共起語」を含めると、ユーザーの興味を惹きクリック率を高くできるメタディスクリプション、つまり⇒「検索順位やアクセス、売上が伸びやすいメタディスクリプション」を作れます。
共起語とは、ユーザーが何かキーワードで検索する際に「同時に連想するキーワード」のことを指します。
例えば「SEO 初心者」というキーワードで検索してくる人は、同時に「SEO」「セミナー」「対策」「検索」「無料」「サイト」「情報」「ブログ」「エンジン」「開催」「マーケティング」「コンテンツ」「ウェビナー」「初心者」「Google」「集客」「講座」「表示」「オンライン」「記事」という共起語を連想して検索してきます。
※共起語は「共起語検索」で調べられます。
ユーザーは必ずしも共起語を意識して検索してくるわけではなく、Google検索して初めて無意識に連想している共起語に気づく人も多いです。
人は自分の中で言語化できないモヤモヤを言語化してくれるサイトと出会ったとき、「これだ!」というエネルギーが湧きます。
そのエネルギーは『クリック率UP・滞在時間UP・セッション数UP・直帰率Down』⇒『検索順位UP・アクセスUP・売上UP』の流れを作るには欠かせません。
そのため、キーワードと共起語を、あらかじめメタディスクリプションや記事本文に含めておくことで、ユーザーが無意識に連想しているキーワードを次々と意識化し、ユーザーの「知りたい!」「読みたい!」という意欲を駆り立てることができます。
以上を踏まえて、メタディスクリプションには、キーワードと共起語を必ず含めましょう。
ちなみに、僕が普段、企業向けにSEOコンサルティングする際も、メタディスクリプションには必ずキーワードと共起語を含めます。
※検索ボリュームが少なすぎるキーワードや、検索ボリュームが0のキーワード(新商品・新サービス名など、新しく登場したキーワード)には共起語がない場合もありますので、その場合はキーワードのみを含めるようにしています。
僕の経験上、メタディスクリプションに共起語を含めるだけで検索順位の伸びが大きく変わります。
もちろん、キーワードと共起語は自然な文章で網羅しておかないとユーザーさんの利便性を著しく下げるので、キーワードと共起語がコンパクトに網羅された分かりやすい文章を作ることをお忘れなく!
それと最後に「メタディスクリプション(meta description)は何文字書けばいいですか?」という質問をよくいただきますが、
個人的には「300文字以内」だったら大丈夫かな~と考えています。
キーワードと共起語を網羅した文章を作ると、どうしても200文字は軽く超えちゃうので(笑)
それにこれまで200文字~300文字のメタディスクリプションをたくさん設定してきましたが、ペナルティを食らったことは一度もありません。
むしろ検索順位が上がりやすくなったイメージがありますね。
ちなみにメタディスクリプションは、PC検索だと「140文字程度」スマホ検索だと「90文字程度」Googleの検索結果画面に表示されますが、ユーザーが検索してくるキーワードに応じて、検索画面に表示されるメタディスクリプションの中心軸が変わるので、僕はそこまで気にしてないですね。
ahrefsやBingのウェブマスターツールで「descriptionの文字数が長すぎます」みたいなエラーが出てくることも多いですが、2021年の時点ではdescriptionの文字数はあまり気にしなくても問題ないと思います。
メタタグ・メタキーワード(meta keyword)とは?
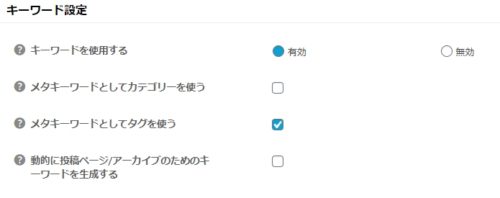
メタタグとは、メタキーワード(meta keyword)とも呼ばれ「<meta name=”keywords” content=”〇〇,△△”>」というHTMLで記述します。
結論を言うと、メタタグは不要です(笑)
昔、メタタグにキーワードを詰め込むスパムが流行して以来、Googleはメタタグを指標にしていないと言われています。
そのため、メタタグは多くて5個まで設定して次のSEO対策に進みましょう。
詰め込んでも意味ないですし、詰め込み過ぎて逆にSEOの評価が下がるリスクもないとは言い切れないので。
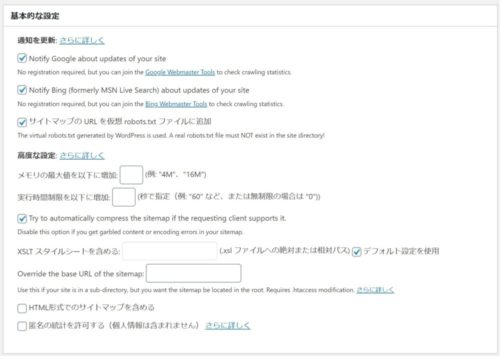
それとタグをクリックしたらタグページが表示されますが、タグページはnoindexにしときましょう。
タグページまでindexしてしまうと、同じ記事がタグページにもカテゴリーページにも(トップページに新着記事一覧を載せている人であれば)トップページにも表示されるので、重複のリスクがあります。
Googleは、重複した複数のページを同じ検索結果に出さない仕様にしているので、重複は避けるべきです。
それとカテゴリーページも、個人的にはnoindexでいいかな~と考えています。
理由は同じです。
重複を避けるためです。
カテゴリをnoindexにしている所多いですよねえ。ほとんどのサイトではindexの方がプラス大きい。>「All In One SEO Pack」でよくある、SEOの致命的なミス | SEO Japan Mini https://t.co/1FpMDn3EM1
— 辻正浩 | Masahiro Tsuji (@tsuj) January 21, 2021
【2021年1月22日追記】
重複を避けるためにカテゴリーページとタグページをゴッソリnoindexにするより、重複しないカテゴリー設計・タグ設計をした上でindexさせる方が、結果的に「他のページで拾えなかったキーワードを拾える」ということで、SEO界の神 辻さんもindexを推奨されています。
本日まで僕自身はカテゴリーとタグページのnoindexを推奨しておりましたが、方向転換したいと思います。過去にこのページを参考にしてくださった方はすみません(__)
参照元:All In One SEO Packの「noindex設定」
altタグ(オルトタグ)とは?
altタグ(オルトタグ)とは、スマホやパソコンの通信速度が遅く、画像が正しく表示されなかったときに代わりに表示されるテキスト説明文のことで、altタグを正しく設定することで画像が表示されなくても画像の意味が分かるようになります。
そのため、altタグが正しく設定されているサイトは、ユーザーの利便性が向上するので、SEOの評価も上がりやすくなります。
※altタグ(オルトタグ)とは画像のHTMLタグの「alt=”〇〇”」の部分のことです。実際にあなたのサイトでもソースページを開いて「Ctrl+F」⇒「alt」で検索すると、現在のaltタグの状態をチェックできます。

例えば、この画像であれば「SEOコンサルタント田村洸典」というaltタグが好ましいですね。
逆に「SEO コンサルタント 田村洸典」みたいな、キーワードを区切っただけの不自然な日本語にしてしまうと、SEO的にもマイナス評価を受ける可能性が高いです。
特にaltタグの設定に慣れていない人は、上位表示させたいキーワードを詰め込んだり、空白のまま放置している人が多いので要注意です。
それともう1つ。
これはサイト制作をしているWebエンジニアさんやWebデザイナーさんに多く見られる傾向ですが『各画像ごとにaltタグを丁寧に設定し過ぎてしまうパターン』も、SEO的にはもったいないです。
例えば「動物病院 山口県」というキーワードで上位表示を狙っている記事に、「犬」「猫」「うさぎ」の3つの画像が貼られていたとします。
ここでサイト制作をしているWebエンジニアさんやWebデザイナーさんは、犬の画像には「alt=”犬”」猫の画像には「alt=”猫”」うさぎの画像には「alt=”うさぎ”」と丁寧に設定しがちです。
でも僕だったら「動物病院 山口県」というキーワードで少しでも上位表示されたいので、3つとも「alt=”山口県の動物病院”」と設定します。
もちろん、この手法には反対の意見もあります。
|
しかしながら、僕の経験上、問題が発生したことは一度もありませんし、むしろ検索順位が伸びやすくなった印象があります。
もちろん、同じaltタグを設定したからと言って爆発的に検索順位が上がるわけではありませんが、1つの手法として意識してみてください↓。
|
1番良くないのは、ペナルティや検索順位の下落を恐れすぎて、思い切ったSEO対策に踏み込めないことです。
SEO対策は「やってみないと結果がどうなるのか分からない」ので、思い立ったらすぐ行動することを意識してみてください!
見出しタグ(hタグ)とは?
SEO内部対策の重要な項目として、「見出しタグ(hタグ)」が挙げられます。
見出しタグ(hタグ)とは、SEO対策において、かなり重要な項目と言っても過言ではありません。
見出しタグ(hタグ)を正しく使うことで、長文の記事でも文章の区切りが明確になり、見やすくなります。
また、見出しタグ(hタグ)は目次と連動させることもでき、内部リンク構造を強化することができます。
目次を使えば、記事を読む前から記事の全体像が把握できますし、読みたい箇所をクリックすれば、即座にその見出しに画面が自動スクロールされます。
Googleの検索エンジンのスニペットにも、目次リンクが表示され、クリックすれば即座にその見出しが表示される仕組みになっています。
見出しタグ(hタグ)を正しく設定することで、ユーザーさんが求めている情報元まで、ストレスなくたどり着くことができるので「ユーザビリティの向上=SEO評価の向上」に繋がります。
※Wordpressの人は「Table of Contents Plus」というプラグインがおすすめです。
見出しタグ(hタグ)を正しく設定するメリット
|
以上を踏まえて、見出しタグ(hタグ)の正しい設定方法を解説していきます。
まず、見出しタグ(hタグ)には6種類あります。
- h1タグ
- h2タグ
- h3タグ
- h4タグ
- h5タグ
- h6タグ
SEO初心者の人からしたら、
「え?6種類もあるの?」「どうやって使い分ければいいか分からない」と思うはず。
ですが、僕がこれまでSEO対策する中で、h4タグ・h5タグ・h6タグを使ったことはありません(笑)
h4タグ・h5タグ・h6タグは、かなり専門的で入り組んだ内容を扱う場合に、細かいカテゴライズが必要な時に使うイメージですね。
通常のSEOでは、h1タグ・h2タグ・h3タグの3つを使います。
h1タグが、SEO的にも1番影響力が強いです。
その次に影響力が強いのがh2タグ、その次がh3タグになります。
見出しタグ(hタグ)は数字の順番通りに使うのがルールなので『h1⇒h2⇒h3⇒h3⇒h2』という風に数字を飛ばさないことが原則です。
ちなみにh1タグは、記事のタイトルとイコールと考えてもらってOKです。
そのため「記事本文ではh2タグとh3タグしか使わない」と覚えておいてください。
記事本文ではh1タグは使わないです。
※ちなみにh1タグはtitleタグと混同されがちですが、titleタグは「Googleの検索結果やSNSでシェアされた記事を発見した人向け」h1タグは「実際に記事を閲覧している人向け」に設定するタグなので、用途に合わせて使い分けましょう。
ではh2タグとh3タグはどう使い分ければいいのでしょう?
僕の経験上、h2タグとh3タグは↓のように使い分けてもらえたらOKです。
h2タグとは?
|
h3タグとは?
|
この使い分け方を意識することで、
結果的に先ほど紹介した「見出しタグ(hタグ)を正しく設定するメリット」の条件を満たすことができます。
見出しタグ(hタグ)を正しく設定するメリット
|
まず、記事を読みやすくするには、上位表示させたいキーワード、つまり記事の中心軸をブラさないことがとても大事です。
記事の中心軸がブレまくっている記事は、内容に一貫性がなくなり、読めば読むほど意味が分からなくなります。
そうならないように、h2タグという支柱にも上位表示させたいキーワードを含めます。
そうすることで、記事の内容の一貫性を保つことができます。
※h3タグは一貫性をブラすことなく話を展開させたい場合に、さらなる支柱として使うイメージ。
また、見出しタグ(hタグ)と目次を連動させる場合も、目次に一貫性がなければユーザーさんが記事の全体像を把握できず、違和感を感じて早々に離脱してしまうリスクがあります。
一貫性がある記事は内容のブレが少なく、ユーザーさんにストレスを与えないので、最後まで気持ちよく読んでもらえます。
あと、内部リンク構造の強化やGoogleの検索結果のスニペットへの強調表示を「あらかじめ狙う」ためにも、先回りしてh2タグにキーワードを含めておくことが大事です。
ユーザーさんがGoogleの検索画面であなたの記事を見る前から、実際に記事をクリックして記事を読み終えるまで、ストレスなくユーザーさんに気持ちよく記事を読んでもらえるよう、見出しタグ(hタグ)は正しく設定しておきましょう。
言うまでもありませんが、ストレスなくユーザーさんに気持ちよく読んでもらえる記事は、SEOの評価も上がります!
| Q、H3タグはH2タグとH4タグに移行できると思うのですが、H3タグからH2タグに逆行しても大丈夫なんですか? A、はい、大丈夫です。HタグはH2タグに内包されたH3タグの塊が集まって1つの記事になるので、H3タグからH2タグに移行するときは、次の新しい塊がスタートしていることになります。そのため、次のH2タグの塊に話が進むという意味でも進行しているので問題ありません。 |
SEOに強い記事の書き方とは?

今まで解説してきた、タイトル(title)タグ、メタディスクリプション(meta description)、メタタグ・メタキーワード(meta keyword)、altタグ(オルトタグ)、見出しタグ(hタグ)の設定は、ユーザーさんの「記事を読む前」の行動を最適化する内部SEO対策になります。
ユーザーさんの「記事を読む前」の行動とは、次の2つを指します。
| 1、Google検索する 2、タイトルをクリックする |
まず自分のブログがGoogle検索されるには、ユーザーさんが検索してきそうなキーワードをあらかじめ調査し、そのキーワードと共起語をタグ周りに配置しておく必要があります。
キーワードと共起語をタグ周りに配置しておくことで、ユーザーさんが検索してきたときに、自分のブログがGoogle検索に上位表示される確率が高くなります。
その後、タイトルの付け方によってクリックされるかされないかが決まり、クリックされればユーザーさんに記事を見てもらえます。
そのタイミングで必要になってくるのが「SEOに強い記事」です。
SEOに強い記事とは、以下の3つの行動を最適化させる記事のことを指します。
| 3、記事の内容に興味を持ち、納得する 4、他サイトの情報と比較しながら商品・サービスの購入を検討する 5、商品・サービスの購入 |
SEO対策の目的は、売上を増やすことです。
是非ともSEOに強い記事を作って、3~5を最適化してみてください。
strongタグ(強調タグ)とは?
SEOに強い記事を作るには、まずは記事に使用するタグを正しく理解する必要がありますが、この記事では色を付けるタグ(<span style=”color: 色指定”>~</span>)やリンクをつけるタグ( <a href=”URLを貼る”>~</a>)、下線をつけるタグ(<u>~</u>)など、SEOとは直接関係のないタグの説明は省きます。
HTMLタグは、本来SEO(Webマーケティング)の分野ではなく、プログラミングやコーディングの分野です。
その中でSEOに直接関係するHTMLタグは意外と少なく、それ以外のHTMLタグは、記事やサイトの見た目を装飾する目的で使われることが多いです。
もちろん、記事やサイトの見た目が綺麗だとユーザービリティが向上するので間接的にSEO効果があります。
しかし装飾タグの細かい話までは僕は分からないので、細かい装飾タグの使い方は、他のサイトを参考にしてください!
その代わりこの記事では、strongタグ(強調+太字タグ)・bタグ(太字タグ)・emタグ(強調+斜体タグ)・iタグ(斜体タグ)といったSEOに直接関係するタグの使い方を解説します。
とは言え、bタグ(太字タグ)とiタグ(斜体タグ)はSEOに強い記事には不要なのと、emタグ(強調&斜体タグ)も僕は滅多に使わないので、この記事では、strongタグ(強調&太字タグ)の解説のみしています。
emタグもstrongタグと使い方は変わらないので、emタグを使っている人は、strongタグの使い方を真似してください。
■strongタグ(強調タグ)とは?strongタグ(強調タグ)の正しい使い方
前置きが長くなりましたが、strongタグ(強調タグ)とは名前の通り、強調したいテキストを強調するタグになります。
strongタグ(強調タグ)は、上位表示させたいキーワードのみにつける…と思われがちですが、上位表示させたいキーワードのみにstrongタグ(強調タグ)をつけると、上位表示させたいキーワードだけが太字になり、とても不自然です。
strongタグ(強調タグ)をつける際は、上位表示させたいキーワードの前後にも満遍なくつけるようにしましょう。
もしあなたがユーザーさんの立場だったら「上位表示させたいキーワードだけが不自然に太字になっている記事を見てどう思いますか?」。
僕だったら「気持ち悪い」と思ってしまいます。
その瞬間、早々に記事を離脱してしまうでしょう。
仮にどれだけ内容がよくても、上位表示させたいキーワードだけが不自然に太字になっている記事を「最後まで読みたい」とは思いません。
このように、ユーザーさんに違和感を与える記事は離脱率が高く滞在時間が短くなるのでSEO評価も下がります。
実際に上位表示しているサイトの記事で、上位表示させたいキーワードだけが不自然に太字になっている記事は滅多にありません。
つまり、上位表示させたいキーワードだけが不自然に太字になっている記事は不正解なのです。
繰り返しますが、strongタグ(強調タグ)をつける際は、上位表示させたいキーワードの前後にも満遍なくつけるようにしましょう。
その際に、文字の大きさや色を変えてみるのもアリです。
ちなみに「strongタグ(強調タグ)の数」は気にしなくて大丈夫です。
自然なタイミングで自然にstrongタグ(強調タグ)をつける。
その結果、strongタグ(強調タグ)が少なかろうと多かろうと特に問題はありません。
逆にSEOを意識しすぎて、不自然にstrongタグ(強調タグ)の数を増やしたり減らしたりする行為が1番危険なので、肩の力を抜いて、自然なタイミングで自然にstrongタグ(強調タグ)を付けるようにしましょう。
カノニカルタグ(canonicalタグ)とは?
カノニカルタグ(canonicalタグ)とは、サイト内に似た内容の記事が複数ある場合に「こっちの記事が正規の記事ですよ~」とGoogleに示すタグのことを指します。
「URLの正規化」という言葉を聞いたことはありませんか?
カノニカルタグは、ECサイトや記事数の多いブログなど、重複が発生しやすいサイトは設置必須です。
Googleの検索画面は、同じキーワードで同じサイトの記事を重複してインデックスさせない仕様になっているので、重複を放置していると自サイトの記事同士で検索順位の争奪戦が始まります。
本来SEO対策は、他サイトと検索順位の争奪戦をするものですが、重複が発生しているサイトは自サイトでも検索順位の争奪戦をしなきゃいけません。
自サイトで検索順位の椅子を奪い合っていては、いつまでも協力し合えずに検索順位が伸び悩むのがオチです。
この現象を「カニバリ(カニバリゼーション)」と呼びます。
共食いという意味です。
カニバリはサイトの生産性を尽く落とします。
例えば会社でも、社員同士で争い足を引っ張り合っている会社は潰れていくのがオチです。
協力し合えない組織は内部から崩壊し、やがて組織全体が崩壊していきます。
サイトも同じで、サイト内の共食いを放置していると、内部から崩壊しサイト全体の評価が下がります。
カノニカルタグは、その予防策の1つになります。
カノニカルタグは「<link rel=”canonical”href=”正規の記事のURL”/>」というHTMLタグを<head>タグ内に挿入します。
カノニカルタグの書き方は、”正規の記事のURL”の箇所にインデックスさせたい方の記事のURLをコピペするだけでOKです。
個人的には、カノニカルタグは全記事に1つずつ挿入しても問題ないと考えています。
カノニカルタグを挿入する記事のURLを、カノニカルタグで囲って<head>タグ内に挿入してください。
ただし、ページネーションがある記事(1記事が複数ページに分割されている記事)には、カノニカルタグを使わないようにしましょう。
2ページ目以降が正規にインデックスされなくなり、検索順位やアクセス数が下がる可能性があります。
カノニカルタグは、あくまで重複とカニバリを予防する1つの手段です。
「カノニカルタグを貼ればもう安心」というわけではないので、他に重複が発生している箇所があれば、地道に1つ1つ解消していかなければなりません。
※カノニカルタグに注意すればページネーションのSEO対策は普通の記事と同じやり方で大丈夫です。
重複コンテンツの解消方法
サイト内に重複があると、分かりやすいくらいに検索順位が伸び悩みます。
逆に、サイト内の重複を上手に解消しているサイトは、分かりやすいくらいに検索順位が伸びやすくなります。
Googleはクローラーと呼ばれるロボットを活用して検索順位を決定していますが「重複」は人間の目では見逃がしやすく、ロボットは正確に捉えることができる項目です。
そのため「SEO対策を頑張ってる割に検索順位が伸びないな~」という人ほど、知らず知らずのうちに重複コンテンツをサイト内で量産し、Googleに検索順位を下げられている可能性が高いです。
■重複コンテンツの解消方法
|
1の「共通コンテンツ」とは「複数の記事で使い回している似通ったコンテンツ」のことを指します。
複数ページで似通ったコンテンツを使い回しているなら、削除するかリライトするようにしましょう。
2に関しては、サイト内で上位表示を狙っているキーワードをGoogleで1つ1つ検索し、複数の記事が重複インデックスしていたら、上位表示させたい記事の重複箇所を残し、もう一方の記事の重複箇所は削除またはリライトしましょう。
3の「低品質な記事や不要な記事」とは、作成してから半年以上経つのにアクセスが来ない記事や、文字数が少なく内容の薄い記事のことを指します。
最近のSEOはサイト内に少しでも重複があればサイト全体の評価を下げられてしまうので、低品質な記事や不要な記事を放置していると知らず知らずのうちに重複箇所が増え、記事を書けば書くほどサイト全体の評価が下がり検索順位が伸び悩みます。
そのため、知らず知らずのうちに重複箇所を増やさないためにも、低品質な記事や不要な記事は、削除or noindexしましょう。
最後に4に関してですが・・・
|
複数の記事一覧ページに、同じ記事が表示されているサイトは意外と多いです。
特にSEO初心者の方は「重複しないサイト設計」を意識しないままサイトを作り込んでいる人も多いので、同じ記事が複数の記事一覧ページに表示されていることは多いです。
もし心当たりがあれば・・・
|
アーカイブページはnoindexにしておきましょう。
※間違って削除しちゃだめですよ!
そうすれば、重複コンテンツが解消され検索順位が伸びやすくなります。
※「重複しないサイト設計」を意識しているサイトは、カテゴリーページをnoindexにしない方がいいです。重複の心配がなければカテゴリーページはindexのままにしておきましょう。
ブログの文字数 SEO的に何文字がいい?
「ブログ記事の文字数は何文字がいいですか?」
SEOコンサルタントとして活動していると、よく質問されます。
例えば僕が実際にSEOコンサルティングしたことのあるエンジニア系のIT企業さんは、記事の文字数だけでなく、タイトルやdescriptionの文字数もかなり気にされてました。
|
SEOの本やサイト、著名人の発言など、一般的なSEOの知識を自身のねば・べき論に当てはめSEOの常識の範囲を勝手に決めつけ、その枠からはみ出ることを過剰に恐れていました。
そういうクライアントさんに、僕がSEOの常識の範囲を超えるような提案をすると「こうすべきじゃないの?」「あのサイトにはこう書いてあったよ?」などと、過剰反応されることもしばしば。
SEOはWEBマーケティングの分野なので、例えばプログラミング言語のように明確な質問と答えが決まっているわけではありません。
明確な答えが用意されていない中で、自分なりの答えを導き出さなければなりません。
SEO対策する上で、一般的なSEOの常識に囚われている人は、いつまでも自分の枠を超えられず成功も失敗もできません。
SEOの常識は行動する前から決めつけられるものではなく、常に行動しながら決めつけていくしかありません。
行動する前から決めつけがちな人は、行動できずに失敗するか、行動したとしても途中で止まって必ず失敗します。
SEOで成功するには、とにかく行動し続けるしかありません。
成功しようが失敗しようが。
先行きが見えず不安になろうが。
アクセスや検索順位が落ちて怖くなろうが。
行動し続けるしかありません。
SEOをする上で、そのマインドが成功のカギとなります。
そのことを踏まえて、ブログ記事の文字数の話に戻りますが、SEOに強い記事の文字数は、あらかじめ決まっていません。
1000文字でもなく2000文字でもなく1万文字でもなく、1000文字かもしれないし2000文字かもしれないし1万文字かもしれない。
非常に曖昧ですよね(笑)
ただ、せっかくこの記事を読んでいただいているのに、こんな答えじゃ不満ですよね。
そこでSEO歴11年の僕が導き出した、SEOに強い記事の文字数の答えを伝授したいと思います。
SEOに強い記事の文字数=網羅すべきキーワードと共起語を十分に網羅できる文字数。
ブログ記事を書く際、必ずキーワード選定をすると思います。
ブログ記事を書く際は、そのキーワードで検索してくる人が知りたい情報を網羅することが大事です。
「じゃあそのキーワードで検索してくる人が知りたい情報って、どんな情報なの?」意識すべきは文字数ではなく↑ココです。
ユーザーさんが求めている情報を網羅しさえすれば、何文字だっていい。
ユーザーさんが求めている情報を網羅できる文字数こそが、SEOに強いブログ記事の文字数です。
そして、ユーザーさんが求めている情報の種となるのが「キーワードと、そのキーワードの共起語」です。
共起語とは、そのキーワードで検索してくる人が無意識に連想しているキーワードのことで、共起語を記事の中に散りばめることでユーザーさんが無意識に連想しているキーワードを意識化することができます。
人は自分で言語化できないものを言語化してくれるものと出会ったとき価値を感じる生き物です。
つまり、キーワードと共起語が網羅された記事はユーザーさんにとって「価値のある記事」。
そしてユーザーさんにとって価値のある記事とは、SEOに強い記事。
つまり”検索順位やアクセス、売上が伸びやすい記事”になります。
Googleはユーザーさんの行動そのものを監視してその記事の検索順位を決めてますから。
価値を感じてくれているユーザーさんの行動が、自然とSEOに強い記事を生み出してくれます。
以上を踏まえて、ブログ記事の文字数は気にせず、とにかくユーザーさんが求めている情報(キーワードと、そのキーワードの共起語)を網羅した記事を書くことを意識してみてください!
※ちなみにあなたが得意なキーワードで記事を書く際は、共起語を意識せずに自分の書きたいように書くことをおすすめします。キーワードと、その共起語を網羅するというのはあくまで目安なので。
その目安に縛られ過ぎて自分に制限をかければブログ運営自体がつまらなくなるので。ある程度目安を意識したら、あとは自由に楽しく記事を書きましょう!
入れ方
いらない
内部施策
わかりやすく
読み方
キャッチフレーズ
ディレクトリ
外部
に強いtitle
2020
悪影響
(not provided)
組織的な
外部施策
基礎
ドメイン
について
勝手に表示される
神社
長さ
説明にが見つかりません
多用
「真」常識
アフィリエイト
転換語
解決策
用語
スコア
■対応地域
北海道 青森県 岩手県 宮城県 秋田県 山形県 福島県 茨城県 栃木県 群馬県 埼玉県 千葉県 東京都 神奈川県 新潟県 富山県 石川県 福井県 山梨県 長野県 岐阜県 静岡県 愛知県 三重県 滋賀県 京都府 大阪府 兵庫県 奈良県 和歌山県 鳥取県 島根県 岡山県 広島県 山口県 徳島県 香川県 愛媛県 高知県 福岡県 佐賀県 長崎県 熊本県 大分県 宮崎県 鹿児島県 沖縄県 など