初めまして!
山口県下松市在住のSEO歴11年のSEOコンサルタント(内部SEO対策・外部SEO対策・被リンク獲得専門)・アフィリエイター「田村洸典(たむらこうすけ)」 (@koucorp)と申します。
この記事では、WordPressの高速化プラグイン6つと設定方法を画像付きで紹介します。
結論から言うと、Wordpressの高速化プラグイン6つは以下のプラグインのことを指します。
|
※プラグインを使ってブログの表示速度を落とさないことも大事ですが、プラグインが原因で不具合が発生してしまうと逆効果なので、整合性が合わず不具合が発生した場合はすぐにプラグインをアンインストールするようにしましょう。また、不具合にすぐに気づくためにもスマホやパソコンで細かくチェックし、シークレットモードでしっかりチェックするようにしましょう!
※動画で音読解説しています。聞き流しながら習得したい方や、早送りで効率的に習得したい方は動画でご覧ください。
WordPressの高速化プラグインとは?
WordPressの高速化プラグインとは、Wordpressのサイト表示速度を速くするプラグインのことを指します。
WordPressでコンテンツを作り込んでいくと、文字や画像、HTMLなどのファイルの容量がドンドン増えていきます。
ファイルの容量が増えると、Wordpressのサイト表示速度が遅くなるので、どこかのタイミングでWordpressの高速化プラグインを導入する必要があります。
WordPressの高速化とSEO効果
SEO対策をする中で「WordPressを高速化するとSEO的に良い」という話を聞いたことがある人も多いのではないでしょうか?
WordPressの高速化が直接SEO効果を生むわけではありませんが、WordPressを高速化しておいた方が、ユーザーさんの利便性が上がり間接的にSEO効果が生まれます。
Googleはユーザーさんの直帰率や滞在時間、ページビュー数を参考に検索順位を決めている可能性が高いので、直帰率や滞在時間、ページビュー数に影響するサイト表示速度は、間接的にSEO評価に響きます。
サイト表示速度が遅いと・・・
|
といった行動をユーザーさんがするため、その行動を見てGoogleは「このサイトは無益なサイトだ」と判断する可能性が高いです。
もちろんLPみたいにページの構造上、直帰率が高くなってしまう(直帰率を計測できず100%となってしまう)ページもあるので一概には言えませんけど。
ユーザーさんの行動をGoogleがチェックしているのは間違いないので、サイト表示速度を速くしてユーザーさんの行動にストレスを与えないようにしましょう。
PageSpeed Insightsの数値が悪くても、気にし過ぎなくていい
WordPressを高速化する前に、まずは自社サイトのサイト表示速度をチェックしましょう。
サイト表示速度は「PageSpeed Insights」でチェックできます。
ただし!
PageSpeed Insightsの数値が悪くても、気にし過ぎなくていいです。
僕も今まで自分なりにサイト表示速度を速くする工夫をしてきましたが、
画像をご覧の通り、モバイルの方は「48(低速)」の数値が出ています。
WordPressの高速化は、のめり込めばのめり込むほど専門的なプログラミングスキルが必要になります。
しかしその割にサイト表示速度が速くならない(ちゃんと計測されない)ので、気にし過ぎなくて大丈夫です。
ちなみに有名ブロガーのまなぶさんが運営しているmanablogも、モバイルの数値は確か30ぐらいでしたね。
有名なブログでさえ低速の数値が出るんですから、気にし過ぎない方が無難です。
WordPressの高速化プラグイン6つと設定方法とは?
ということで、早速「WordPressの高速化プラグイン6つと設定方法」を紹介したいと思います。
※使用しているテンプレートによっては整合性が合わないこともありますので、プラグインを導入する前に念のためバックアップを取っておきましょう。
|
まず「Lazy Load」と「Speed Up – JavaScript To Footer」は、インストールして有効化するだけで設定完了です。
それ以外のプラグインは設定が必要なので、インストールして有効化した後に当記事の設定方法に従って設定してください。
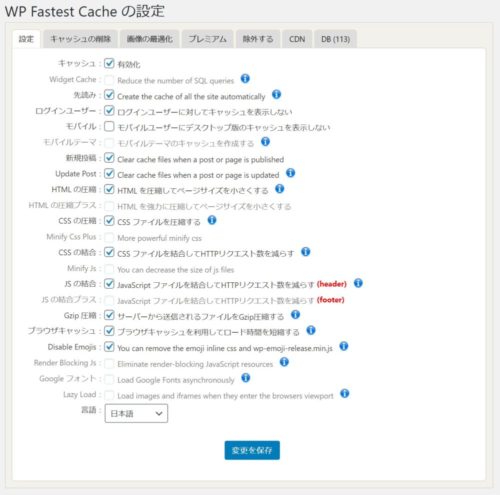
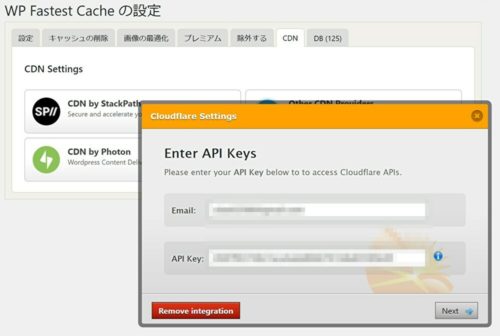
WP Fastest Cacheの設定方法と使い方
まず「WP Fastest Cache」は↑の画像の通りに設定しましょう。
言語を日本語にしておくと設定がしやすいです。
「WP Fastest Cache」を有効化すると、Wordpressの管理画面のバーに「ヒョウのアイコン画像」が出てきます。
ヒョウのアイコンにカーソルを合わせると「Delete Cache and Minified CSS/JS」というタブが出てくるので、記事を更新・修正する度にクリックするようにしましょう。
溜まったキャッシュが削除され、サイト表示速度が上がります。
キャッシュが溜まるとサイト表示速度が落ちるので、マメに削除しておきましょう。
また、Cloudflareのネームサーバーと連携させることで、CDNを使ったサイトの高速化も可能です。
Cloudflareに登録したメールアドレスと、API keyを入力すれば、CloudflareとWP Fastest Cacheを連携させることが可能です。
※CloudflareとWP Fastest Cacheを連携させればCDN Enabler Settingsは不要です。
cache enablerの設定方法と使い方
※cache enablerよりWP Fastest Cacheの方が使い勝手が良かったため、cache enablerの設定方法は簡単に記載します。
※Autoptimizeを使っている方はcache enablerと機能が重複しエラーが発生するので、サイト表示速度の点数が高くなる方を選んでください。Autoptimizeの設定方法と使い方は「Autoptimizeの設定方法と使い方」を参考にしてください。
では、cache enablerの設定方法と使い方を解説します。
■Cache Expiry
キャッシュの保存期間を設定できます。0の場合は、手動でキャッシュを削除するまでキャッシュが残るので、少し手間がかかります。
頻繁に記事修正・サイト修正をする人であれば、48時間~72時間くらいで自動でキャッシュを削除することをおすすめします。その場合、「48」「72」と設定してください。
記事修正・サイト修正をそこまで頻繁にしない人は、「0」に設定して記事修正・サイト修正したタイミングで手動でキャッシュを削除してください。
■Cache Behavior
チェックを入れる箇所が3つあります。
- Clear the complete cache if a new post has been published (instead of only the home page cache).
- Clear the complete cache if a new comment has been posted (instead of only the page specific cache).
- Pre-compression of cached pages. Needs to be disabled if the decoding fails in the web browser.
1,2にチェックを入れると、新しく記事を投稿したときやコメントがされたときに、自動でキャッシュを削除してくれます。
3に関しては「キャッシュしたページを事前に圧縮するかどうか」を設定できます。キャッシュしたページを圧縮することでページの表示速度が上がるので必ずチェックを入れておきましょう。
■Cache Minification
HTML・JSの最適化について設定できます。
とは言え、HTML・JSの最適化は、Autoptimizeの方が細かく設定できるので、Autoptimizeを使っている方はcache enablerでは「Disabled」に設定してください。
Autoptimizeと機能が重複してエラーが発生してしまいます。
CDN Enabler Settingsの設定方法と使い方
「CDN Enabler Settings」の設定はこんな感じです。
設定はかなり簡単です。
ちなみに「CDN」とはWEBサービスが配信するファイルを代わりに配信してくれるシステムのことで、本来かかるべきファイルの負担をCDNが変わりに負担してくれます。
CDNを設定することで、ファイルの配信の負担を軽減し、サイト表示速度を上げることができるのです。
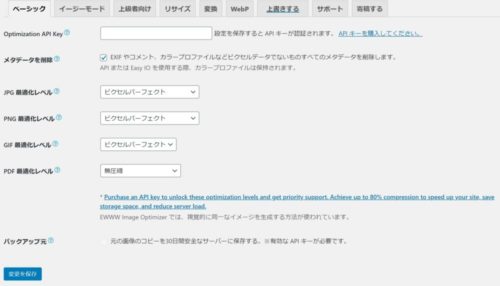
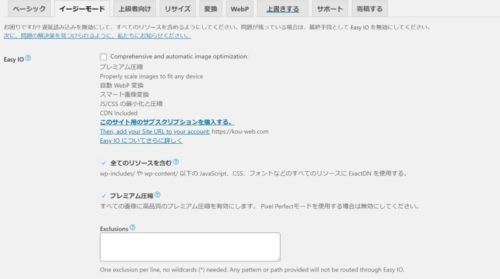
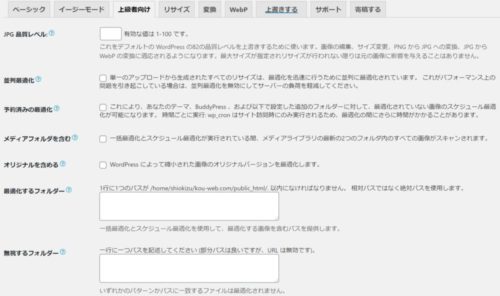
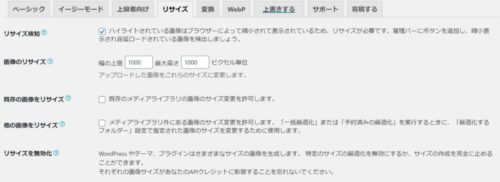
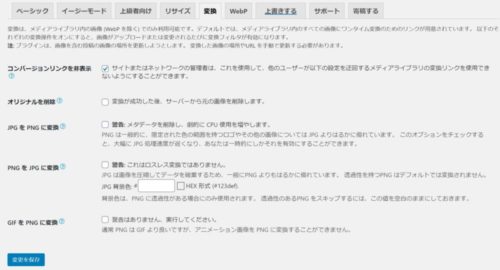
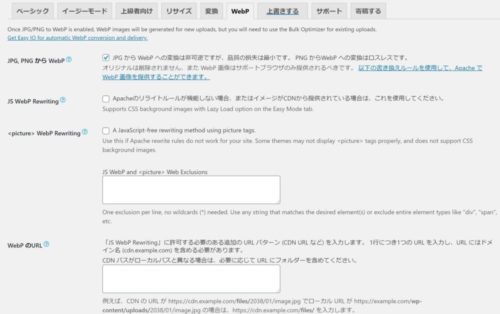
EWWW Image Optimizerの設定方法と使い方
「EWWW Image Optimizer」は、画像の容量を一括で圧縮できるプラグインです。
設定する項目は多いですが、1つ1つ設定してみてください。
※画像が細かくて、すみません。
「EWWW Image Optimizer」を導入すると、新たに「メディア」⇒「一括最適化」という設定画面が登場するので、プラグインの設定後、画像を一括最適化しましょう。
画像を圧縮することで、Wordpressの容量を一気に軽くできます。
画像を一括最適化した前後でサイト表示速度がかなり変わるので気持ちいいですよ(^^ゞ
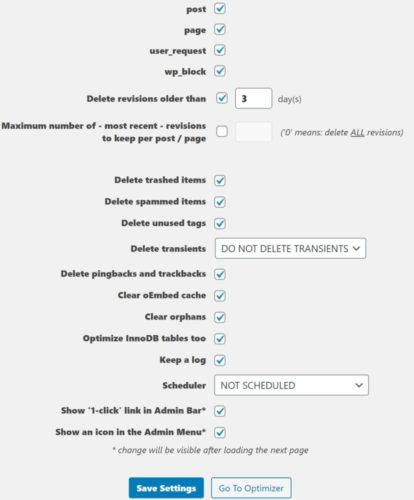
Optimize Database after Deleting Revisionsの設定方法と使い方
「Optimize Database after Deleting Revisions」は、記事を修正する度に溜まっていくリビジョンを削除するプラグインです。
リビジョンが溜まるとサイトの容量が重くなるので、リビジョンは定期的に削除した方がいいです。
でないと、過去のリビジョンがどんどん溜まってしまい、サイトの表示速度がどんどん落ちてしまいます。
「Optimize Database after Deleting Revisions」を使うことで、不要なリビジョンを自動で一括削除できるので、まだ導入していない企業様は是非導入してみてください。
その他、Wordpressを高速化する方法とは?
WordPressを高速化する6つのプラグイン以外にも、Wordpressを高速化する方法がいくつかあるので最後にご紹介します。
|
不要な画像や動画、ウィジェットやメニュー、プラグインなどを減らす
WordPressを高速化したいなら、不要な画像や動画、ウィジェットやメニュー、プラグイン。
他にもコメント欄やSNSの埋め込みなど、重たい要素は全て削除しましょう。
ちなみに外観だけでなく、管理画面の容量もサイト表示速度に影響します。
そのため、管理画面がごっちゃになっているサイトは、管理画面を整理整頓するだけでもサイト表示速度が上がりますよ。
ファーストビューに重たい要素を設置しない
サイトを読み込む際に、もっとも負担がかかるのは「ファーストビューの表示」です。
ファーストビューの表示が重たいと、ユーザーさんの離脱率が高くなり大変危険です。
そのため、ファーストビューには重たい要素をなるべく置かないようにしましょう。
できるだけテキストを配置し、画像は少しスクロールした箇所から配置するようにしましょう。
他にも、ヘッダー画像(特にスライドするヘッダー画像)やヘッダーメニューも要注意です。
ヘッダー画像は画像を圧縮してから配置しましょう。
ヘッダーメニューは、あまり数を増やさないことを、おすすめします。
サイト表示速度の速いテンプレートに切り替える
WordPressを高速化する1番手っ取り早い方法は、サイト表示速度の速いテンプレートに切り替えることです。
テンプレートはサイトの土台。
その土台が重たければ、サイト全体が重くなるのは当然です。
例えば「SEOに強いテンプレート」と呼ばれるテンプレートなんかは、サイトが重くならないよう、あらかじめ余分な要素が一切排除されています。
しかし、デザイン重視のテンプレートや無料テーマなんかは、余分な要素が多く、サイトが重たくなることが多いです。
もし、重たいテンプレートを使用しているなら、軽いテンプレートに切り替えることをおすすめします。
他にも、レンタルサーバーの機能をアップグレードすることも大事です。
安いレンタルサーバーはサイト表示速度を落とすので、Xサーバーなど高機能なレンタルサーバーを利用することをおすすめします。
※Xサーバーなら「Xアクセラレータ」「サーバーキャッシュ設定」「ブラウザキャッシュ設定」といった高速化機能も無料で付いてきます。
画像の拡張子を png から jpg に変換する
画像の拡張子がpngの画像は、jpgの画像と比べて高画質で容量が大きいです。
そのため、pngをjpgに一括変換してくれる「PNG to JPG」というプラグインをインストールすることを、おすすめします。
そうすれば画像をアップするだけで、自動的にpngからjpgに一括変換されるようになります。
サイト表示速度を早くするプラグイン「Autoptimize」を導入する
WordPressを高速化する6つのプラグイン以外にも、「Autoptimize」というプラグインがあります。
僕のブログとは整合性が合わず候補から外しておりますが、整合性が合うテンプレートも多いので試しにインストールしてみてください。
ちなみに「Autoptimize」の整合性がテンプレートと合わない場合、画像が正常に表示されなくなるエラーが発生します(画像が表示されず真っ白になる)
ですが心配は無用です。
エラーが発生したときは、プラグインを無効化すればすぐに元に戻ります。
※【2020年8月14日追記】Wordpressのバージョンのアップグレードの影響か、整合性が合うようになったので現在は使用中です。以下にAutoptimizeの設定方法も追記しときます。→その後、テンプレートをCocoonに変更したので、高速化プラグインは9割外しました。
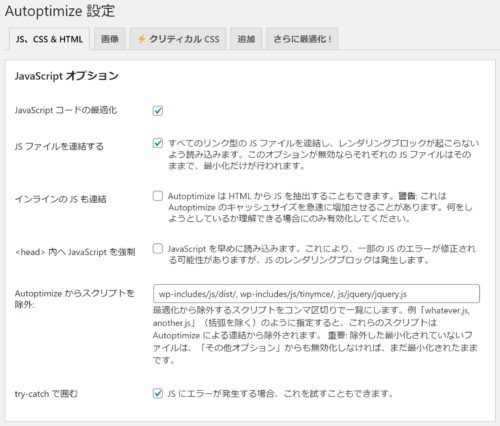
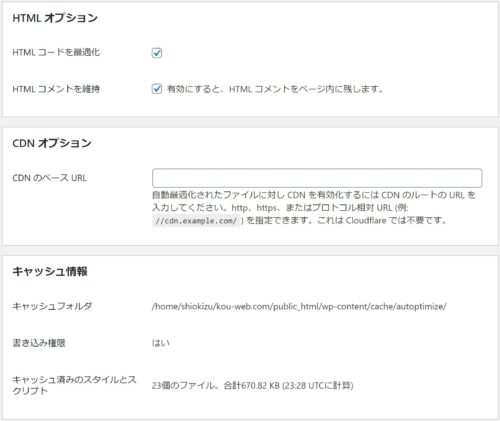
Autoptimizeの設定方法と使い方
ということで以上が「WordPressの高速化プラグイン6つと設定方法」「その他、Wordpressを高速化する方法」の説明になります。
WordPressを高速化したい企業様は、是非、参考にしてください。